Карта и её параметры
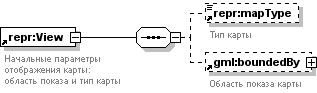
С помощью YMapsML можно задавать тип и область показа карты. Для этого предназначен элемент repr:View.

API Яндекс.Карт поддерживает показ трех встроенных типов карт:
- MAP — тип карты «Схема». Схематичное отображение объектов местности. Используется по умолчанию.
- SATELLITE — тип карты «Спутник». Спутниковая карта местности.
- HYBRID — тип карты «Гибрид». Спутниковая карта местности с нанесёнными на неё названиями географических объектов.
Элемент repr:mapType может содержать один из приведённых в списке идентификаторов типа карты.
Область показа карты представляет собой прямоугольную область, которая определяется заданием координат нижней и верхней вершин. Для указания области показа карты используется элемент gml:boundedBy.
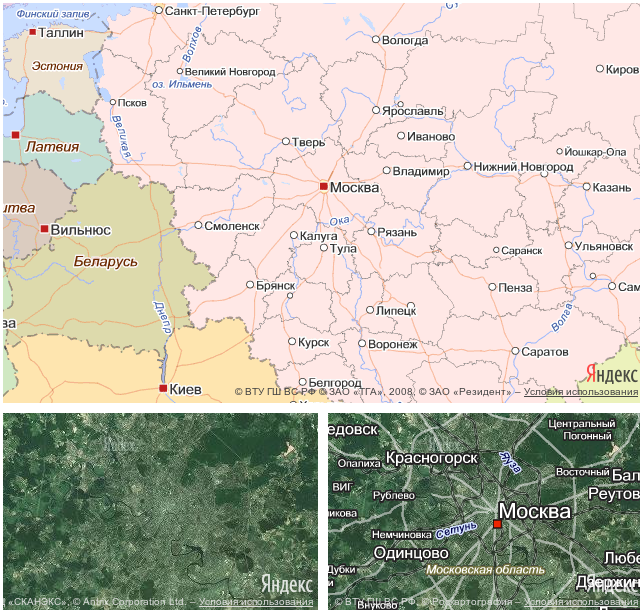
Рассмотрим следующий пример. Разместим на HTML-странице карты всех поддерживаемых сервисом типов — «схема», «спутник» и «гибрид» и зададим для каждой из них область показа.
maptypes.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Примеры YMapsML. Параметры карты</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://api-maps.yandex.ru/2.0/?load=package.full&lang=ru-RU" type="text/javascript"></script>
<script language="JavaScript" type="text/javascript">
window.onload = function () {
ymaps.ready(function() {
// Схема
var mapMap = new ymaps.Map('mapTypeId', {
center: [55.76, 37.64],
zoom: 8
});
ymaps.geoXml.load("/maps/doc/ymapsml/1.x/examples/xml/maptype.xml")
.then(function (res) {
if (res.mapState) {
// Изменение параметров карты
res.mapState.applyToMap(mapMap);
}
});
// Спутник
var mapSatellite = new ymaps.Map('satelliteTypeId', {
center: [55.76, 37.64],
zoom: 8
});
ymaps.geoXml.load("/maps/doc/ymapsml/1.x/examples/xml/satellitetype.xml")
.then(function (res) {
if (res.mapState) {
// Изменение параметров карты
res.mapState.applyToMap(mapSatellite);
}
});
// Гибрид
var mapHybrid = new ymaps.Map('hybridTypeId', {
center: [55.76, 37.64],
zoom: 8
});
ymaps.geoXml.load("/maps/doc/ymapsml/1.x/examples/xml/hybridtype.xml")
.then(function (res) {
if (res.mapState) {
// Изменение параметров карты
res.mapState.applyToMap(mapHybrid);
}
});
});
}
</script>
</head>
<body>
<div id="mapTypeId" style="width:540px; height:300px;"></div>
<div id="satelliteTypeId" style="width:265px; height:200px; float: left; margin: 10px 10px 0 0"></div>
<div id="hybridTypeId" style="width:265px; height:200px; margin: 10px 0 0 0"></div>
</body>
</html>maptype.xml
<?xml version="1.0" encoding="UTF-8"?>
<ymaps:ymaps xmlns:ymaps="http://maps.yandex.ru/ymaps-1.x" xmlns:gml="http://www.opengis.net/gml">
<repr:Representation xmlns:repr="https://maps.yandex.ru/representation-1.x">
<repr:View>
<repr:mapType>MAP</repr:mapType>
<gml:boundedBy>
<gml:Envelope>
<gml:upperCorner>45 60</gml:upperCorner>
<gml:lowerCorner>30 50</gml:lowerCorner>
</gml:Envelope>
</gml:boundedBy>
</repr:View>
</repr:Representation>
</ymaps:ymaps>satellitetype.xml
<?xml version="1.0" encoding="UTF-8"?>
<ymaps:ymaps xmlns:ymaps="http://maps.yandex.ru/ymaps-1.x" xmlns:gml="http://www.opengis.net/gml">
<repr:Representation xmlns:repr="https://maps.yandex.ru/representation-1.x">
<repr:View>
<repr:mapType>SATELLITE</repr:mapType>
<gml:boundedBy>
<gml:Envelope>
<gml:upperCorner>37.8 55.85</gml:upperCorner>
<gml:lowerCorner>37.4 55.65</gml:lowerCorner>
</gml:Envelope>
</gml:boundedBy>
</repr:View>
</repr:Representation>
</ymaps:ymaps>hybridtype.xml
<?xml version="1.0" encoding="UTF-8"?>
<ymaps:ymaps xmlns:ymaps="http://maps.yandex.ru/ymaps-1.x" xmlns:gml="http://www.opengis.net/gml">
<repr:Representation xmlns:repr="https://maps.yandex.ru/representation-1.x">
<repr:View>
<repr:mapType>HYBRID</repr:mapType>
<gml:boundedBy>
<gml:Envelope>
<gml:upperCorner>37.8 55.85</gml:upperCorner>
<gml:lowerCorner>37.4 55.65</gml:lowerCorner>
</gml:Envelope>
</gml:boundedBy>
</repr:View>
</repr:Representation>
</ymaps:ymaps>При просмотре файла maptype.html в браузере карты будут выглядеть следующим образом.